にゃんマガ編集部です。
今回は、スライダー画像の設置の仕方を、画像つきでわかりやすくお伝えします。
スライダーというのは、
[metaslider id=7106]
こんな感じで、動く画像のことです。
ページに表示できれば、画像や絵が動きますので、ページを生きたものにできます。注目も集めやすいです。
にゃんマガユーザーは、誰でも、このスライダーを投稿ページや固定ページに設置することができます。
さて、さっそく、方法をお伝えします。

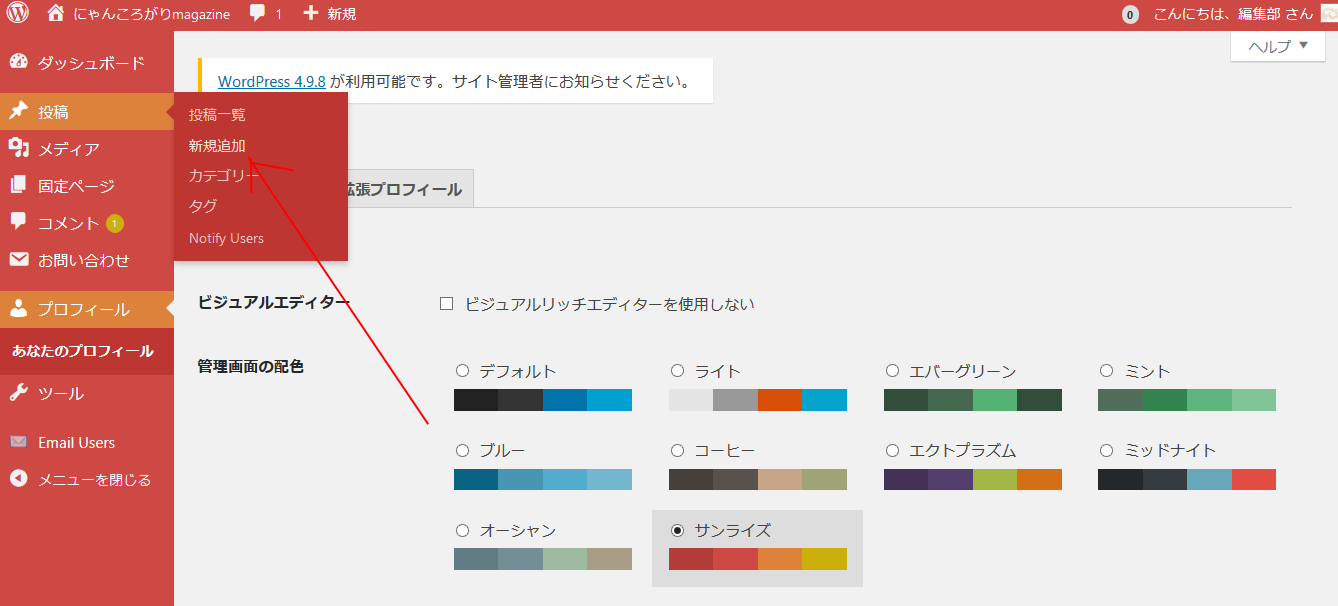
ダッシュボードから、<投稿>→<新規追加>ボタンを押します。

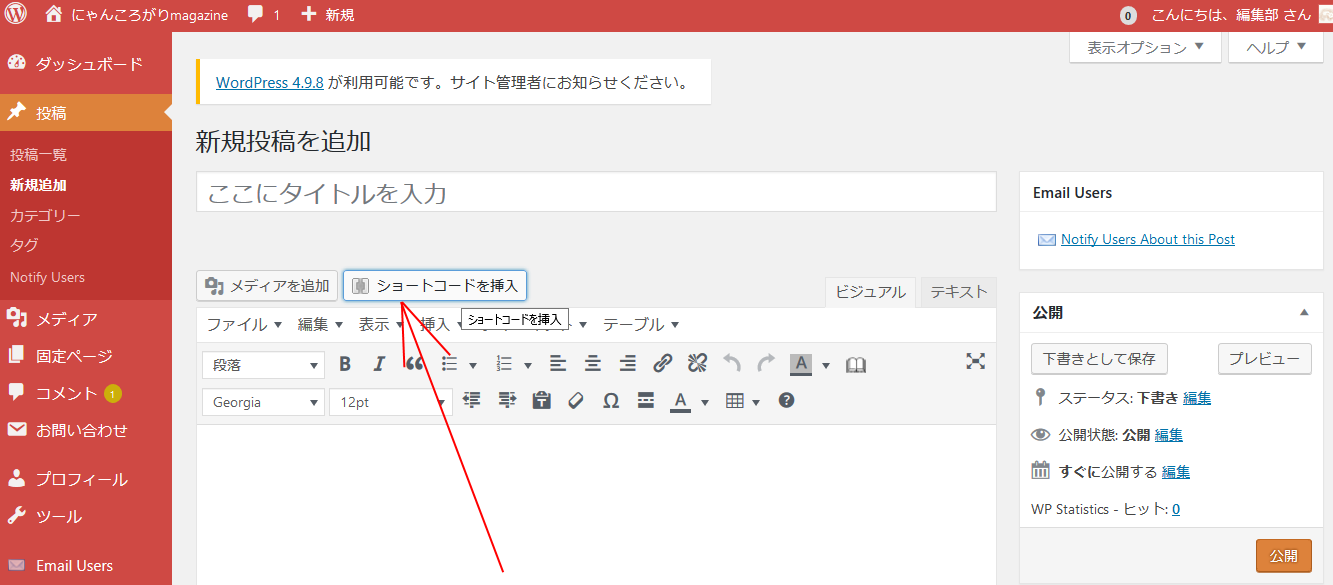
記事本文内に、ショートコードを打ち込みます。
<ショートコードを挿入>ボタンを押します。

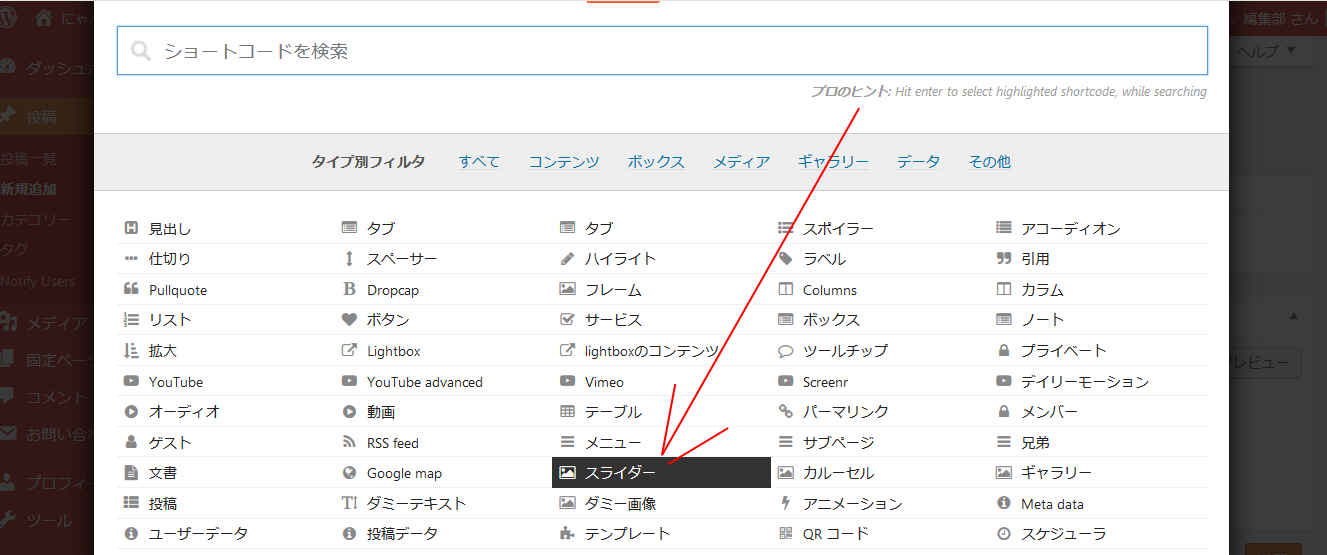
<スライダー>ボタンを押します。

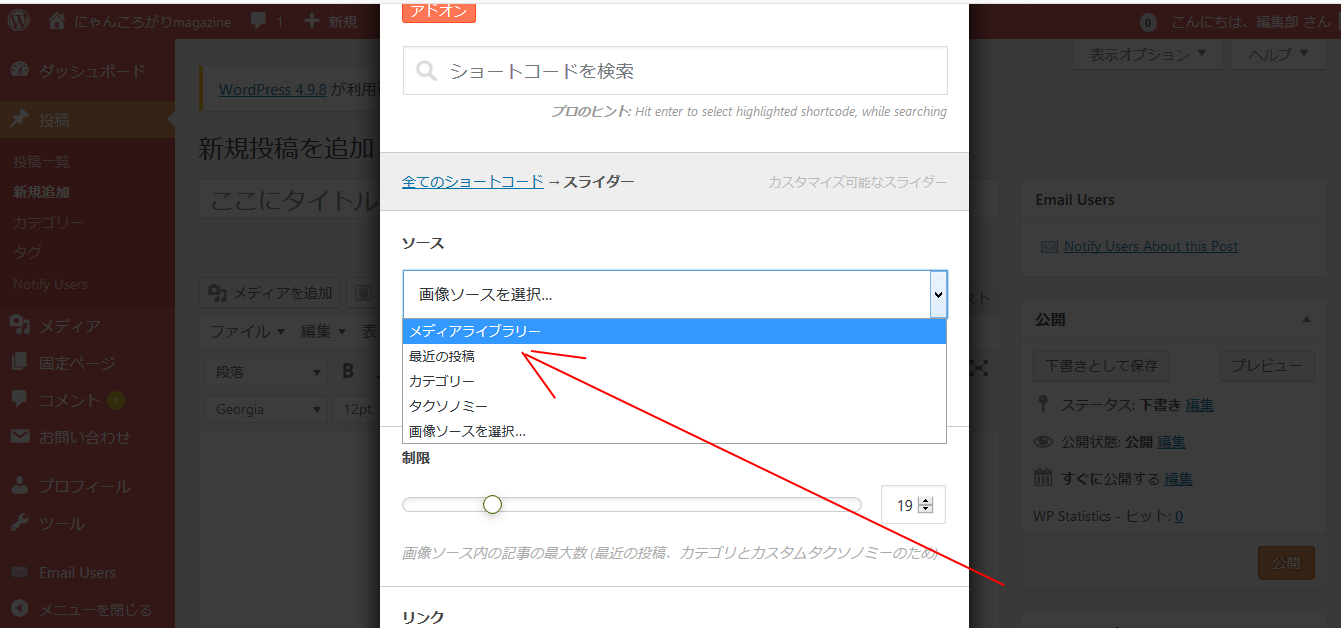
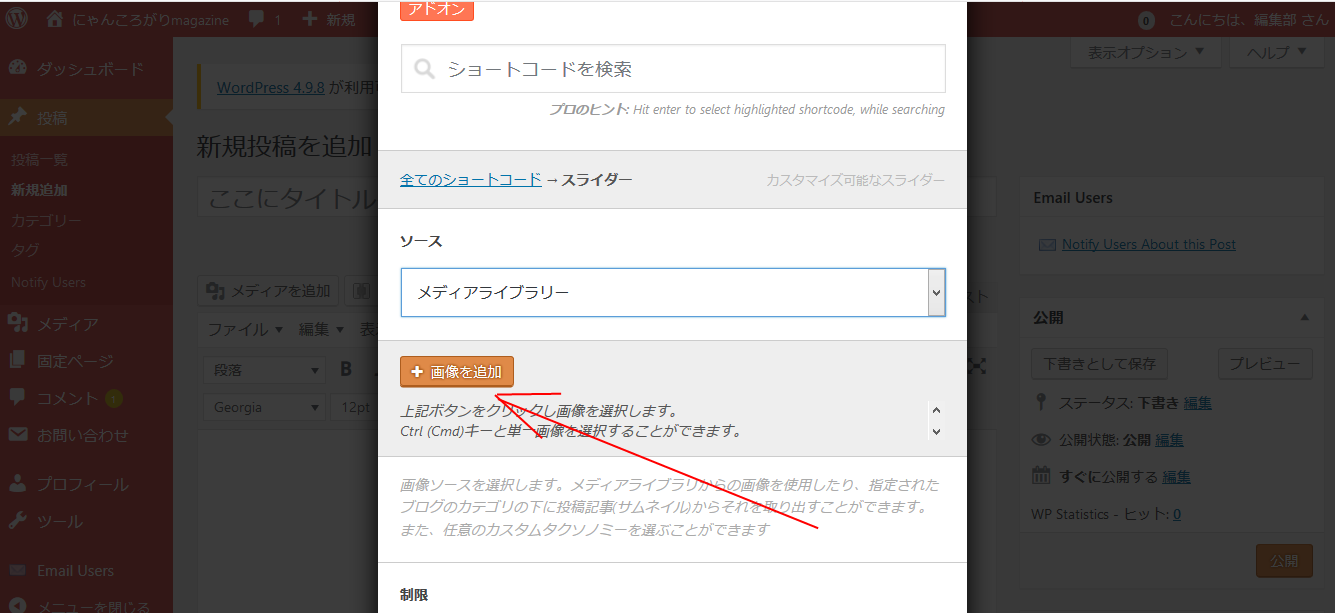
<画像ソースを選択>欄で、<ディアライブラリー>という項目を選択します。

<+画像を追加>ボタンを押します。

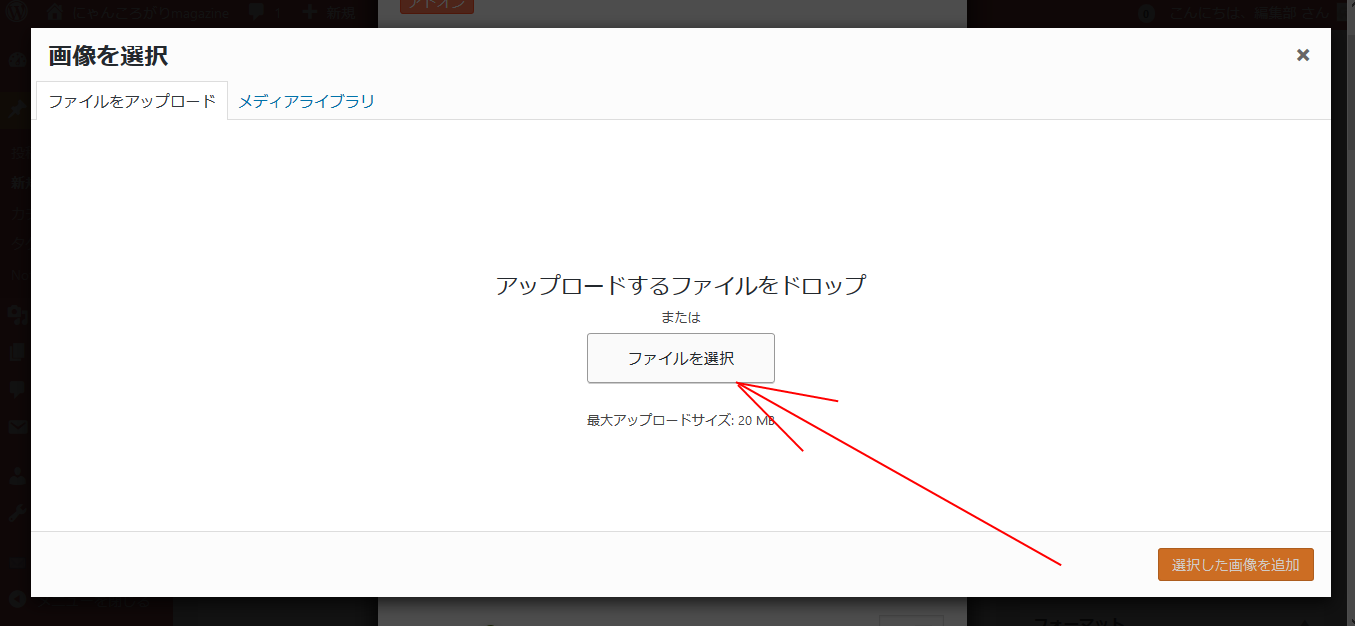
<ファイルを選択>ボタンを押します。(あなたのパソコン内の、使用したい画像を選んでください。)
*メデイアライブラリーの中には画像が並んでいますが、使ってもよいという許可がないかぎりは、他のユーザー様の画像は使用しないでください。

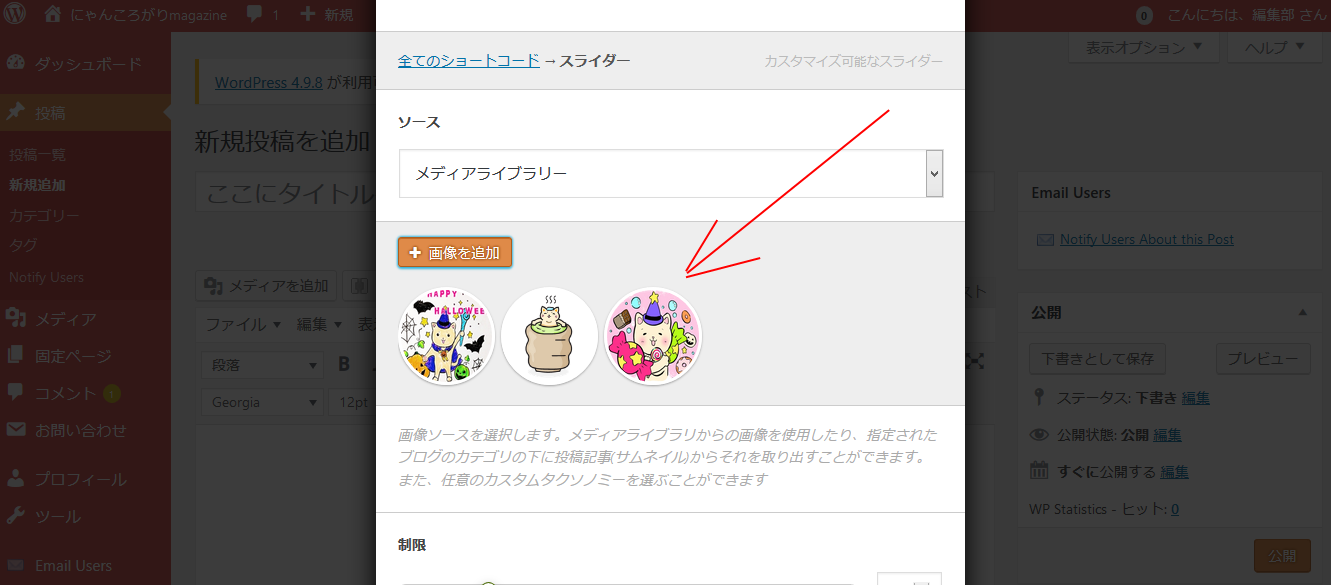
選んだ画像が表示されました。

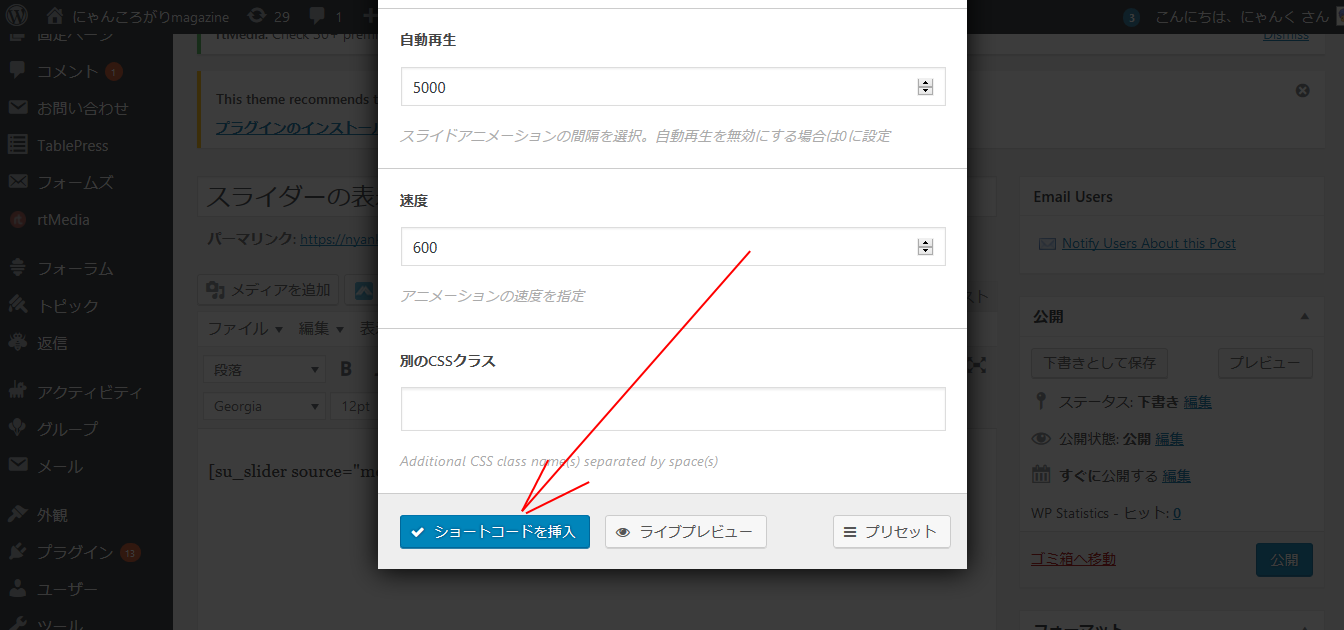
<ライブプレビュー>ボタンを押すと、スライダー画像がどんな具合に表示されるか、ためしに見ることができます。
OKでしたら、<ショートコードを挿入>ボタンを押します。

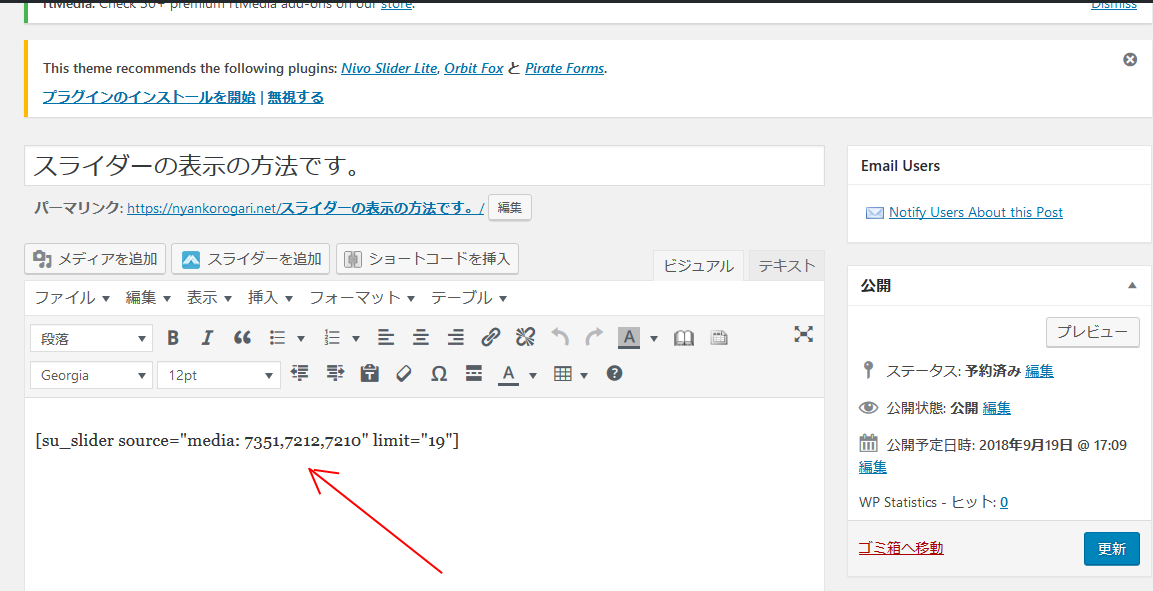
記事内に、ショートコードが打ち込まれました。
<公開>ボタンを押し、記事を公開します。
↑こんなふうなスライダー画像を設置することができました。
高さや幅なども調整できますので、イジってみてくださいネ!
この記事は、メニューバーの<無料登録>のページから閲覧できるようにしておきますので、スライダーを設置したいときは、参考にされてください。
また、「こんなことできるんだ!」「あんなことできるんだ!」という方法を、このコーナーでお伝えしていきます。
いろいろある無料ブログより、にゃんマガの方がいろいろできるぜ!
っていうサイトにしていきたいと思いますので、ご愛用いただければ幸いです。
編集部




