固定ページの編集権限は、宣伝でない投稿を1回以上おこなっているユーザーの方に付与しています。
今回は、固定ページの階層化の方法について、できるだけわかりやすく画像入りでご説明します。
固定ページを、各自の専用ページとして、自由にお使いいただいてかまいません。
そして、固定ページは、階層化することができます。

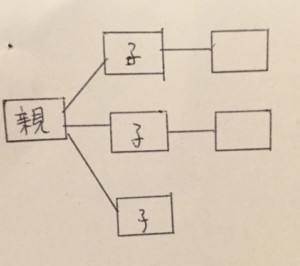
階層化すると、このような構造をもったページにすることも可能です。(手書きで、すみません。)
にゃん子さんは、手作りのハンドメイド作品の写真をアップロードしていましたので、

このような構成のページを作りたいと思いました。
そこでまずは、子ページとして、「にゃん子のハンドメイド」というページを作成します。
それでは、一緒に、作成方法を見ていきましょう。
まずは、いつも通り、ログインします。


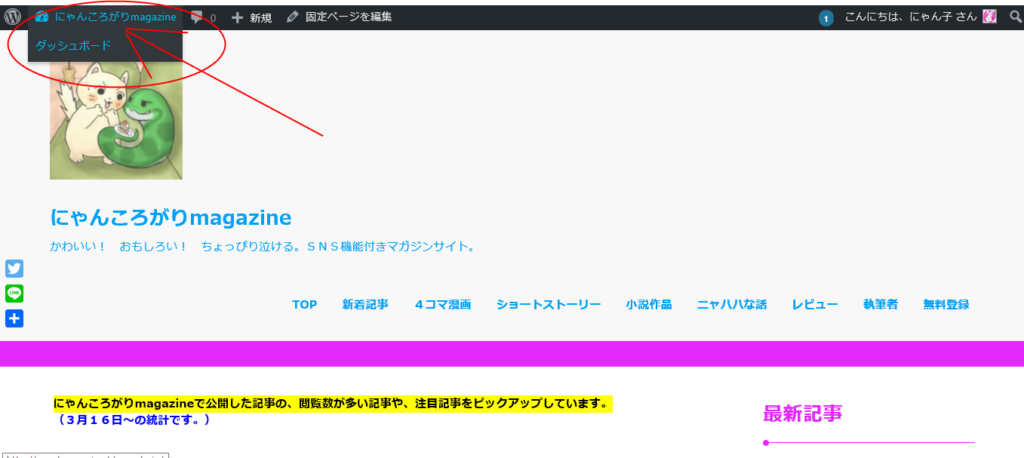
ログインしたら、「にゃんころがりmagazine」にカーソルをあわせ、「ダッシュボード」をクリックします。
「固定ページ」にカーソルをあわせると、「新規追加」ボタンが表示されるので、「新規追加」をクリック。

タイトル欄に、「にゃん子のハンドメイド」と入力。

固定ページの属性で、親ページの(にゃん子)を選択します。

そして、今度は、「固定ページ一覧」をクリック。

親ページの(にゃん子)を編集したいので、「編集」をクリック。

親ページ(にゃん子)に、子ページの(にゃん子のハンドメイド)を表示させたいので、

CC Child Pages というアイコンをクリックします。

Escerpt Length とThumbnail Size という項目に、2と打ち込みます。

Skinという項目で、Red を選択します。

そして、OKを選択します。

コードが挿入されました。

「更新」をクリック。そして、きちんと表示されているか、サイトを確認してみましょう。

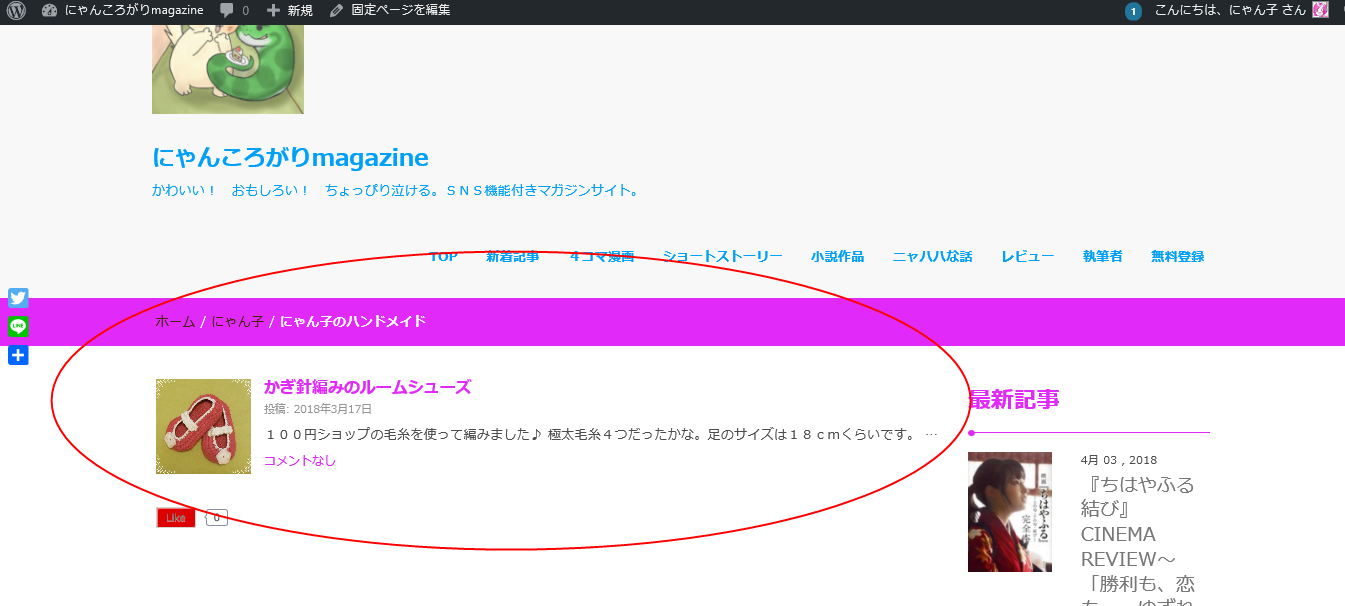
にゃん子さんの親ページに、(にゃん子のハンドメイド)という子ページの入り口が表示されました。

Read more をクリックすると・・・

以前投稿した内容が、子ページの「にゃん子のハンドメイド」に表示されています。
投稿した内容を一覧表示したい場合は、
に記載していますので、参考にされてください。
それでは、今日はここまでです。
